[embeddoc url=”https://colegiolapaz.edublogs.org/files/2020/04/Segundo-grado-Semana-30-al-03-abril.pdf” height=”700px” download=”all” viewer=”google” ]
Category Archives: Computación 2do
2B/2A Práctica#43 — Computación
Buen día jóvenes.
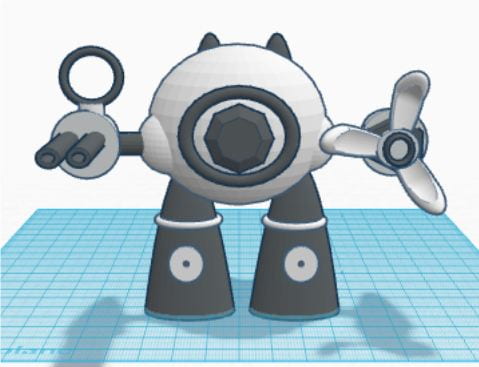
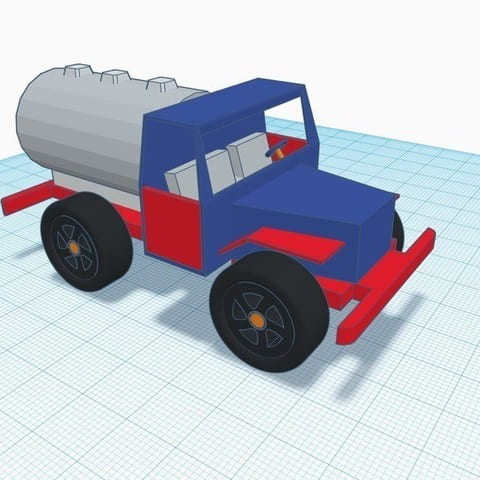
Crear las siguientes imágenes en Tinkercad.com
Estas imágenes serán revisadas al regresar a clases

2B/2A Práctica#42 — Computación
Buen día jóvenes.
Crear las siguientes imágenes en Tinkercad.com
Estas imágenes serán revisadas al regresar a clases

Computación 2do grado — Trabajos realizados 17 al 27 de marzo
[embeddoc url=”https://colegiolapaz.edublogs.org/files/2020/03/Segundo-grado-Semana-17-al-27-marzo.pdf” height=”600px” download=”all” viewer=”google” ]
2B/2A Práctica#41 — Computación
Buen día jóvenes.
Crear las siguientes imágenes en Tinkercad.com
Estas imágenes serán revisadas al regresar a clases

2B/2A Práctica#40 — Computación
Buen día jóvenes.
Crear las siguientes imágenes en Tinkercad.com
Estas imágenes serán revisadas al regresar a clases

2B/2A Práctica#39 — Computación
Buen día jóvenes.
Crear las siguientes imágenes en Tinkercad.com
Estas imágenes serán revisadas al regresar a clases.

2B Práctica#38 — Computación
Crear las siguientes imágenes en Tinkercad.com



2A Práctica#38 — Computación
Crear las siguientes imágenes en Tinkercad.com



2B Práctica#37 — Computación
Crear las siguientes imágenes en Tinkercad.com



2A Práctica#37 — Computación
Crear las siguientes imágenes en Tinkercad.com



2A/2B Práctica#36 — Computación
 Crear las siguientes imágenes en Tinkercad.com
Crear las siguientes imágenes en Tinkercad.com



2A/2B Práctica#35 — Computación
Crear las siguientes imágenes en Tinkercad.com




2A/2B Práctica#34 — Computación
2A/2B Práctica#33 — Computación
Crear las siguientes imágenes en Tinkercad.com



2A/2B Práctica#32 — Computación
Crear las siguientes imágenes en Tinkercad.com



2A/2B Práctica#31 — Computación
Crear un VIDEO en Power Point:
Tema: Día de San Valentin
- ¿Que se festeja?.
- ¿Desde que fecha se festeja?.
- ¿Como se festeja?.
- ¿En que países se festeja.?
- Etc.
La presentación debe contener:
- 10 diapositivas mínimo.
- Texto
- Imágenes
- Animación
- Transición
Guardar su archivo como:
p32 apellido nombre y enviarlo por schoology.
2A/2B Práctica#30 — Computación
Crear las siguientes imágenes en Tinkercad.com


2A/2B Práctica#29 — Computación
Crear las siguientes imágenes en Tinkercad.com


2A/2B Práctica#28 — Computación
Crear las siguientes imágenes en Tinkercad.com








